What are Scroll Boxes?
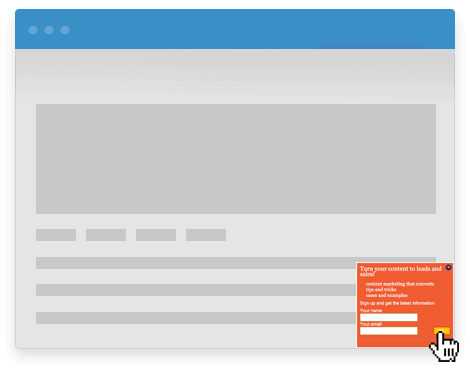
With Scroll Boxes, you will have a polite way to ask your visitors for their email address as they finish reading your latest blog post or when they learn about your product. It is a power-up that allows you to create boxes which can pop-up or slide-in at any time and any screen position you want.
A well-designed call to action at just the right time can mean a huge lift in conversions for your site. Tread carefully, as this tool is powerful.
How do the Scroll Boxes work?
Using Scroll Boxes you present your offerings at just the right time.
For example, you can create an awesome looking box containing any content you like and have it show once a visitor reaches the end of your blog post.

Any Call-To-Action
When a visitor is at the end of your content, this visitor has engaged with your content and probably got some value out of it. Because he or she got some value from your content, it will be more likely that they will respond to whatever it is you’re asking.
You are not limited when it comes to the actual content of your boxes (or pop-ups, if you will).
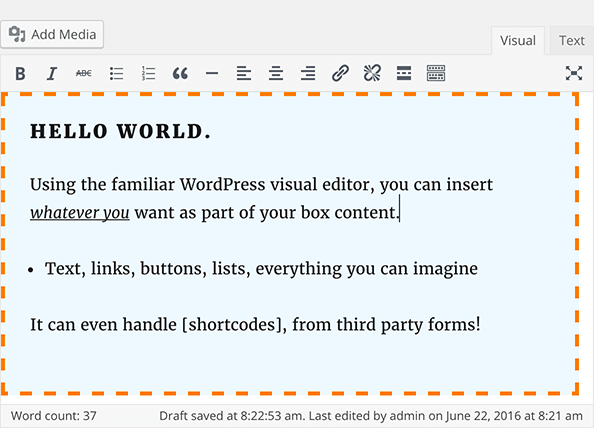
Using our visual box editor you can enter anything as your box content, ranging from simple text to more advanced HTML or even shortcodes handled by third-party plugins.

You will be able to see the final result straight from your WordPress visual editor.
Blend in with your pages. Or choose to stand out.
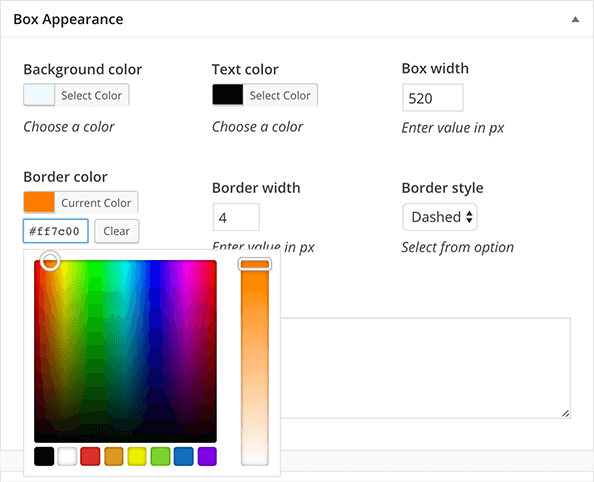
It’s up to you. After writing your box content, you can make the box truly your own by modifying the appearance of the box using a simple and intuitive interface. The interface allows you to control all visual aspects of the box, you want a different background color? We got you covered. A different box width? Check. It’s so easy!

Modifying your box is like a walk in the park.
Want more?
- Create boxes containing whatever content you like: shortcodes, links, custom HTML, anything really.
- Show boxes automatically after scrolling down based on a percentage point or a particular element (like your comment section).
- Choose the box position: centered or in any corner of the screen.
- Choose between a fading or sliding animation for showing the box.
- Customize the box appearance using a few simple color & dimension controls.
- Only load the box on individual pages, posts, etc.
- Control how long dismissed boxes should stay hidden.
- Control whether boxes should show on small screens.